Typora & Markdown Intros
Typora & Markdown
Why?
此文撰写的目的是:
- 归纳Typora(Markdown编辑器) 的基本使用(常用的都能找到)
- 给我Raven的安利。
Why Markdown?
虽说markdown实际是给 不爱使用鼠标在word上点来点去的人使用的(并且面向的人群一般是对敲代码有兴趣的人),但由于Markdown上手极其简单,并且使用效率极高,极其适合:
- 撰写ReadMe,帮助他人理解某个程序 / 文件包 / 压缩包文件 / 文档 / 代码 如何使用。
- 写一些风格简约而又好看的文档,方便撰写 tutorials / ideas / agenda / 会议记录 / 学习笔记 / 实验报告 / 等等,并快速生成PDF文件。
- 【Event Horizon】上的所有博文,均是markdown渲染出来的。
Why Typora?

Typora 是一款极其轻量级的Markdown语法编辑器,其界面就像windows自带的记事本。并且,对于markdown语法支持实时渲染(直接显示效果)。易用性与美观性(尤其是其自带的Pixyll主题,中英文都极其美观)是其另外两个优点。Typora支持:
- Markdown所有语法
- LaTex数学公式渲染
- html支持(网页前端语言,markdown进阶中用于美化,本文会提几个常用栗子)
Level 1 Skills
本节将会介绍基础的markdown语法。记忆这些语法是非常容易的,因为都很简单。
无序 & 有序items
无序items
在分点操作时,常常会使用 (1) 分点内容前面加上一个黑色圆点 (2) 使用编号(有序排列),在markdown中,无需进行鼠标点击(鼠标 / 触控板 / 触屏 在文档撰写的时候真的累赘)。对于 无序分点,可以如下输入:
1 | - Markdown is easy to use. |
(前面的- 就是减号,当然 “*” 号也是可以替换“-” 号的),在Typora页面上实时显示的结果是:
- Markdown is easy to use.
- Markdown is so goodlooking.
- Simplicity is the basic traits.
当然,不同级别的items(分级)也是支持的,只需要通过缩进的方式(比如TAB缩进,或是Typora提供的
Ctrl + ]
增加缩进(级别减小(子item)),Ctrl + [
减少缩进(或者说:级别增大)):
1 | - Markdown is easy to use. |
在Typora页面上实时显示的结果是:
- Markdown is easy to use.
- Gramma is easy to remember.
- "- + indent" is unordered item.
- Then What?
- Gramma is easy to remember.
有序items
需要按照编号排列时,可以输入以下语句:
1 | 1. Open the gate. |
这个其实有点鸡肋了,markdown会自动帮你调整编号的位置。Typora则会帮你自动添加编号,也即:输入一个 1. 再换行,会自动出现 2. 3. 等等。以上的输出结果是:
- Open the gate.
- Let the army in.
- Close the gate.
当然,有序items也是可以分级的。同样使用缩进的方法可以达到目的。
Typora items使用的一个坑
随便写的一句话。
随便写的第二句话。
随便写的一句话
随便写的第二句话。
在写完items后,不想要分下一个点了,想要开始另一端正文,但是无论使用
backspace 删除 还是使用 Ctrl + [
删去自动添加的分点,都会让下一行的首行缩进变得很奇怪,主要体现在:按下TAB之后,正常情况下只会缩进一个字符,但是此情况下,缩进了不止一个字符,并且出现了错位的情况。
| 错误情况,正文与item文字对齐了。并且一个tab就能缩进到此情况 | |
|---|---|
| 正确情况,需要两个tab才能达到首行缩进两个字符的情况 |
对于强迫症患者而言(如作者),这是不能被接受的。解决方法是:
- 在错误情况的行首 两次tab键,先进行一次首行两字符缩进。
- 再使用
Ctrl + [取消Typora自动设置的item缩进,即可。
字体变换
Markdown
如何打出:斜体(Italic),加粗(Bold),斜体加粗(Combined),下划线,删除线呢?
斜体使用:
*斜体*,输入两个**在*包括的部分内部内输入需要斜体的文字即可。当然,不管是word,OneNote还是Typora,快捷键都是Ctrl+I加粗:
**加粗**,需要加粗的文字需要左右各两个*。不管是word,OneNote还是Typora,快捷键都是Ctrl+B斜体加粗:
***斜体加粗***,也就是需要加粗的部分左右各3星。不管是word,OneNote还是Typora,快捷键都是Ctrl+I+B下划线:这是第一个HTML语法的小栗子,不过很简单:
1
<u>需要下划线的部分</u>
<u>表示起始(underline),</u>前的/表示结束。- 不管是word,OneNote还是Typora,快捷键都是
Ctrl+U
删除线:
~~需要删除的部分~~,也就是左右各两个~。Typora中,默认快捷键是:Alt+Shift+5。
给出一个实际的例子,输入如下:
1 | 开始:*这是文中需要倾斜的部分*,这是正常的部分,这是**需要加粗的部分**,而这是***综合部分***。下划线可以<u>这么加</u>,而下划线+加粗可以这样,<u>**虽然Ctrl+B+U快捷键完全可以解决**</u>。删除线则是~~这样使用的~~。 |
实际输出如下:
开始:这是文中需要倾斜的部分,这是正常的部分,这是需要加粗的部分,而这是综合部分。下划线可以这么加,而下划线+加粗可以这样,虽然Ctrl+B+U快捷键完全可以解决。删除线则是这样使用的。
标题与分割线
Markdown中的标题是格式化的。不需要设置大小与格式(不过正常情况下标题是左对齐的)。标题使用
# + 空格来表示。
1 | # 一级标题 |
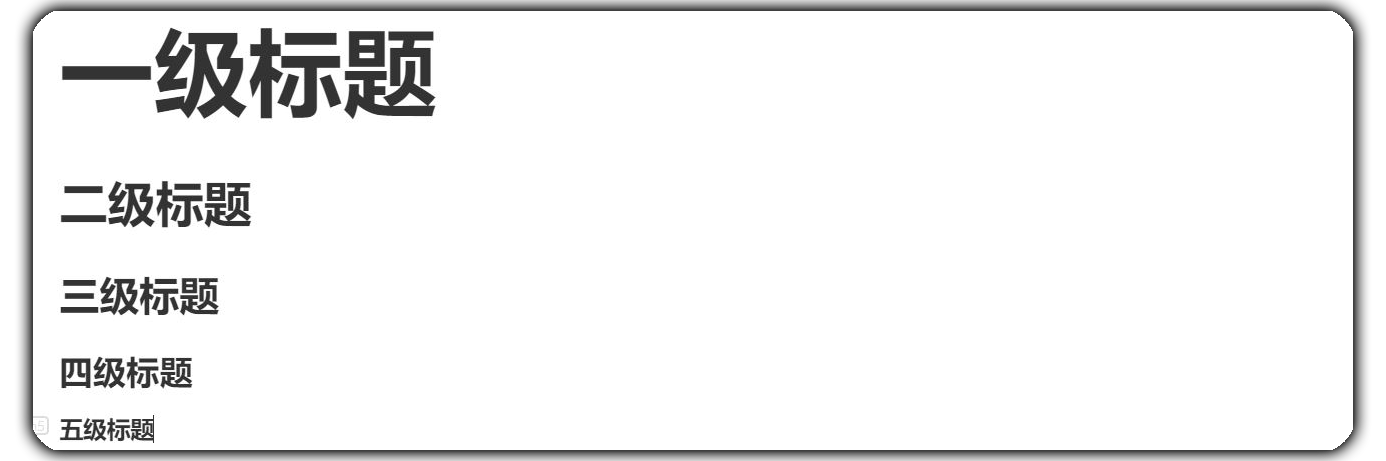
输出结果是长这样的:

注意,#之后一定要跟上空格,再输入标题内容。
分割线:只需要在需要分割的位置,加入---即可进行分割(注意---一定要另起一行,分割线行中只能写这一个内容)。比如文中的分割线,都是---的渲染结果,例子:
1 | Contents I |
超链接的两种常见方式
HyperLink (超链接)最常见的使用方式就是 网页跳转。当然,markdown中存在另一种页内跳转的方式。假设我们希望读者在读到这段文字的时候,去查看本文其他位置的内容,比如 【点我查看文章开头】,确实也是可以做到的。
网页跳转
reference编写时,可能我们希望读者可以通过点击直接跳转到某个位置,可以使用以下方式进行编写:
1 | [跳转链接](https://www.baidu.com/) |
[]内部指定:超链接嵌入在[]包括的文字内部,也就是说,点击此段被包括的部分,可以进行跳转。()内部则是网址了,网址只需要在浏览器上复制后粘贴于此处即可。上述渲染结果如下:
跳转链接
页内跳转
如果是PDF文件,需要读者可以方便地随着作者的思路走,可以使用如下方式。
在需要跳转到的位置插入:
1
2
3
4
5
6
7
8
9<span id='name'>
需要跳转的位置,比如上个"超链接的两种常见方式"开头部分跳转到文章开头,则将此块插入到文章开头
</span>
例如:
<span id='start'>
此文撰写的目的是:
- 归纳Typora(Markdown编辑器) 的基本使用(常用的都能找到)
- 给我Raven的安利。
</span> 需要说明的是,id='name' 在这里设置了一个标签,name是标签的名字。比如一篇文章内部可能有很多跳转,为了不混淆目的地,需要标记不同的目的地的名称。比如开头标记为
span id='start',而结尾标记为span id='ending'。此后就根据标记跳转到需要的地方。在开始跳转位置处写:
1
[点我跳转](#name)
由于作者在文章开头处设置了一个跳转目的地,写的是
<span id='start'>,也就是目的地被称为了start,上面这个例子的name 如果设置成start,则结果是这样的: 点我跳转。当然一般为了美观,可以在
[]内再加上一个[],就会变成[点我跳转]。注意在()内,需要一个#,此处不表示一级标题。查看结果。
图片与表格插入
图片插入
Markdown的图片插入语法如下图所示:
1 |  |
[]中的内容可以不填写,但是图片位置必须要指定。在Typora中,有两种方式可以快速插入图片:(1)
右键->插入->图片。(2) 快捷键Ctrl+Shift+I。
| 可以点击文件夹图标进行图片插入 | |
|---|---|
| 也可以手动输入,默认是绝对路径(就是要输入从盘位置开始的路径) |
注意,与word不同:word插入图片后,修改文件夹中的图片,不会对已经在文章里的内容产生影响(比如更改大小 / 删除等等,文中的图片保持不变),因为word中的图片是一份copy。而Markdown中的图片,只是原图片的链接,任何对源文件的修改都将影响文中的图片。其好处是:更改图片的细节很容易,无需重新插入。但是,在完成文章,输出成pdf前一定要确保对应名字的图片能够被找到。
()中,除了可以填写本地图片(插入本地图片),也可以插入网络上的图片。浏览器一般会提供复制图片链接选项,只需要将链接填写在()中即可。比如:
1 |  |
输出结果如下:
Typora提供了图片大小缩放的快捷选项,只需要对插入的图片按右键,找到【缩放图片到】即可。缩放后,图片的源码栏
不再是markdown语法,而变成了
HTML语法,因为原生markdown不支持缩放,但是与使用者无关,其插入路径还是可以随意更改,这个特性对本地图片也是适用的。
1 | <img src="https://bkimg.cdn.bcebos.com/pic/bba1cd11728b4710dac3926bc9cec3fdfd0323ac?x-bce-process=image/watermark,image_d2F0ZXIvYmFpa2U4MA==,g_7,xp_5,yp_5/format,f_auto" alt="起子" style="zoom:50%;" /> |
注意到上述代码中有一项:style="zoom:50%;",表明缩放的大小。Typora只提供了默认的几个缩放等级,如果要更灵活的缩放可以直接更改50%为其他数值。
表格插入
原生Markdown支持表格,但是表格的输入有点麻烦(Typora提供了更快捷的插入方式),可以先看原生语法:
1 | |姓名|班级|学号|成绩| |
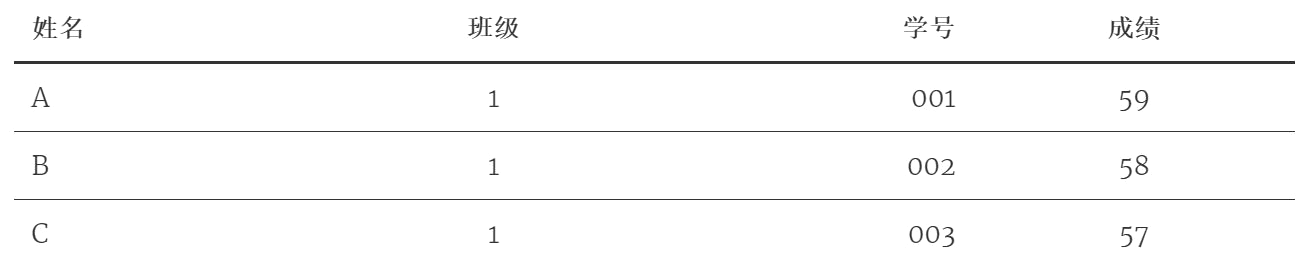
输出的结果如图(Pixyll主题下的图表,最美观的那种):

注意到其中有些奇怪的东西:
1 | |:-|:-:|-:|:-:| |
这是什么?此处表示图表的对齐方式::-冒号在左边表示左对齐。:-:两边有冒号表示居中,-:右边冒号表示右对齐。原生语法下,不写对齐方式是不会渲染表格的,出来的就是这一堆神秘代码。
Typora右键可以插入表格,在插入的表格左上方可以选择对齐方式 / 表格size(列 * 行)。但是表格的大小(每个cell的长宽)根据所在列和行的内容自动调整。注意,表格内也可以使用markdown / HTML / LaTex语法。
TODOs与引用
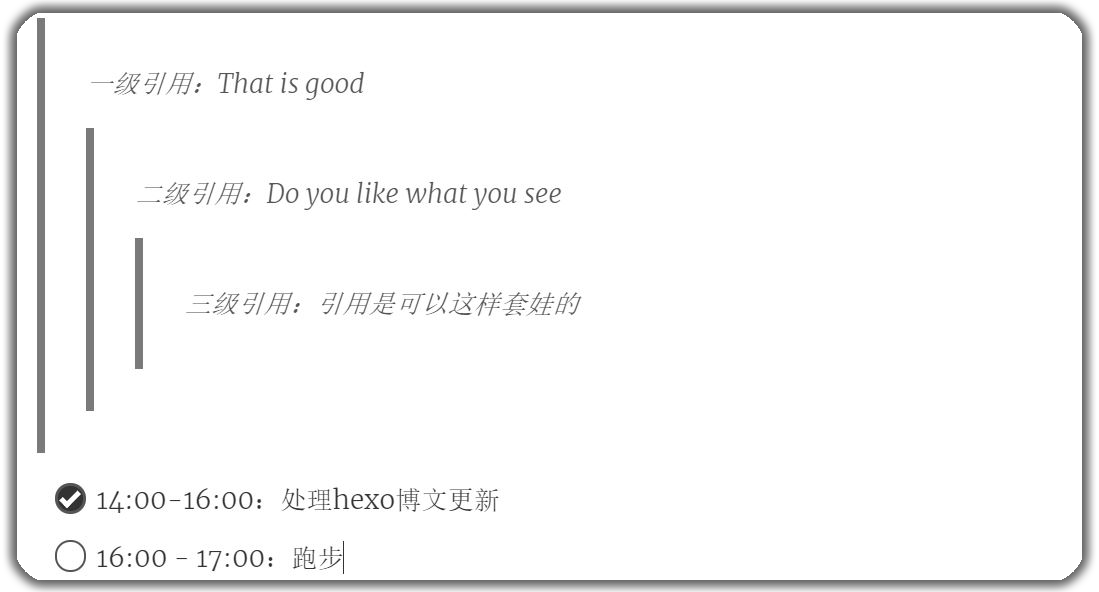
代办项 / 引用 是markdown提供的另外两种输出样式:如图所示

引用
1 | > 一级引用 |
注意>号后面要加空格。引用可以一直套娃下去。
有的时候可能卡在引用语法里出不来(输入不了正常的文字,换行之后仍然是引用区内),只需要使用Ctrl+[减少缩进即可退出引用。
TODOs
1 | - [x] 14:00-16:00 |
注意:首先是-号,空格后,再输入[ ](中有空格),再空格输入文字。其中输入有x的表明已经完成的,原生markdown中需要输入x,但Typora中可以直接点击,自动输入x。
代码片段与代码块
一般会给程序员使用,比如要强调一块代码的时候。Markdown是可以根据选择的语言进行语法高亮(Syntax Highlights) 以及自动标注行号的,以下是C++代码的一个实例:
1 |
|
实际上,所有需要强调的非文章内容都可以放在代码块中。原生markdown语法是:
1 | ``` |
需要指定语言时,Typora在代码块右下角可以输入语言(点击代码块后右下角会出现),原生语法是:
1 | ```语言名称 |
如果不需要整段的代码,而是需要强调某些小部分的话,可以使用“`”符号。
1 | 插入图片的快捷键是`Ctrl+Shift+I` |
Emoji
这个好像是Typora提供的(原生markdown好像也有,但是emoji的名称要去记,很不方便)。比如我要输入一个微笑:
1 | :smile: |
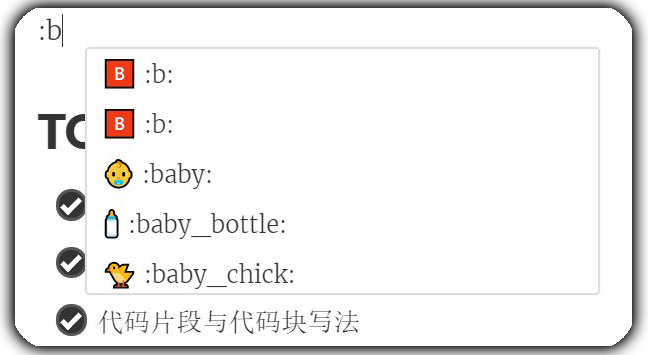
微笑将会按照上面的语法显示出来::smile:。对Typora而言,输入英文冒号后,随便输入一个字母都可能有对应的emoji,比如:

Typora的一些设置与功能
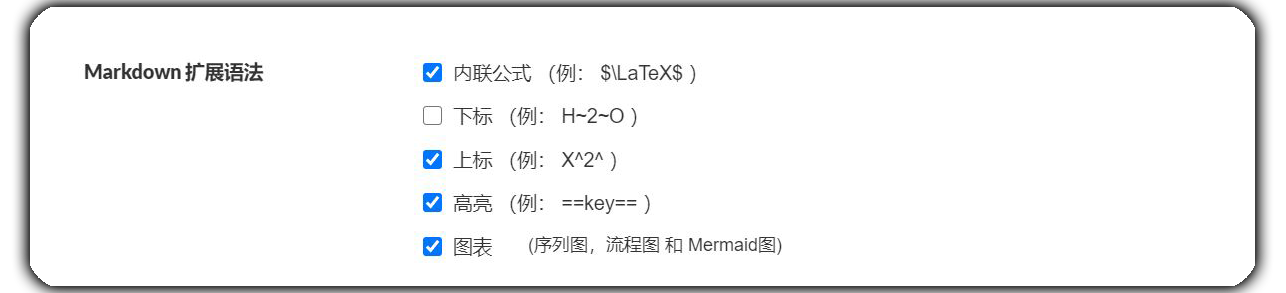
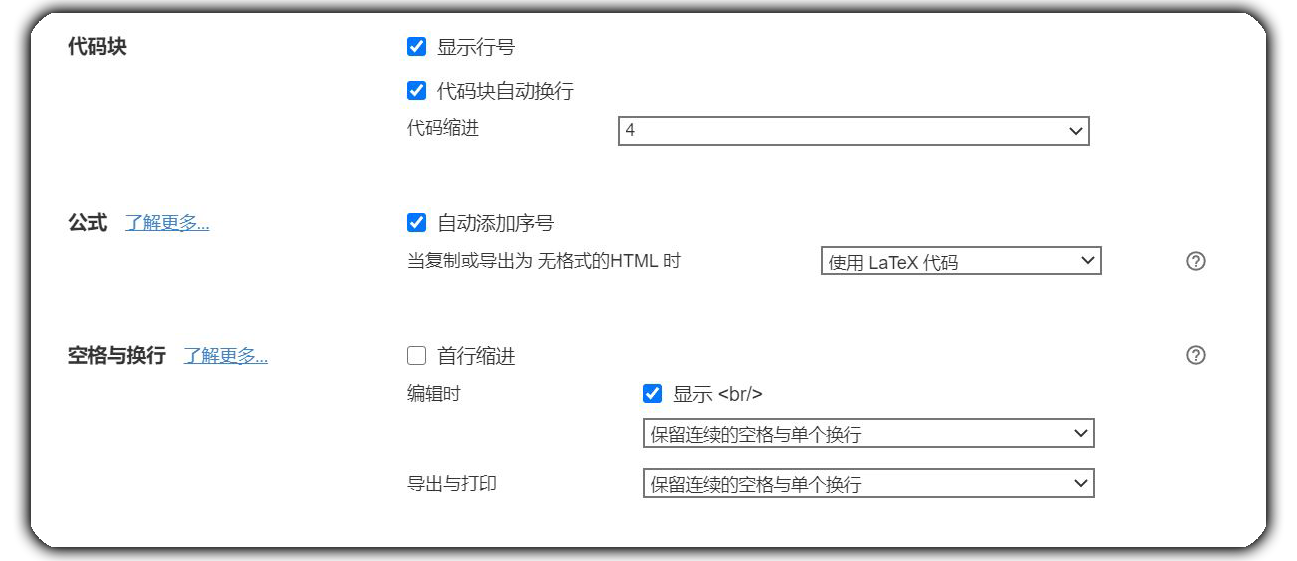
Typora个性化设置可以帮助用户更好地使用其携带的一些功能:右上角[文件]->[偏好设置]->[Markdown]中(markdown设置更为常用):


在Typora中还有两种模式可以设置:
- 打字机模式(页面自动定位到当前行所在位置,无需滚轮滚动)(可以自己试试看:快捷键
F8) - 专注模式(其他内容的可见性会变低(加雾),当前书写内容正常显示)(可以自己试试看:快捷键
F9)- 左上角:视图中可以进行设置
目录组织
如果需要快速建立目录,可以直接在文章开头输入:
1 | [toc] |
表示(table of contents),这个目录的建立是根据【标题与分割线】中的标题级数来组织的。目录可以用在:
- 实验报告 / 长文 中
- 并且,生成pdf时,会自动插入书签(每个标题都会有书签,书签下根据标题级数还会有子书签)
Level 2 Skills
此部分内容较为进阶,但是如1 / 3节而言,对于大多数人来说都很实用(第三节难记),包括:
- 实用的HTML命令(简单可复制)
- LaTex数学公式输入
- mermaid(块状流程图) / flow(标准流程图) / gantt(甘特图)绘制
实用HTML命令
HTML称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML 百度百科
本文不教HTML怎么写(不是本文的目的),并且HTML也不像原生markdown那么简洁,但是有些非常实用的编辑命令不得不提。
文字的居中与修改
原生markdown貌似不支持直接居中,作为使用者,我也不可能直接就用空格手动居中了。居中 / 字体调整等方面相对麻烦(虽然无需鼠标点击):
1 | <center>需要居中的部分</center> |
显示的结果是:
而字体大小 / 颜色 /
字型调整,需要应用<font>语法:
1 | <font size=3 color='blue' face='黑体'>黑体,size=3的蓝色字</font> |
黑体,size=3的蓝色字 微黑,size=4的红色字 Arial字体,size=5的绿色字
多重特性叠加也是可以的:
1 | <center><font size=3 color='blue' face='黑体'>居中黑体size3蓝色字/font></center> |
分页 / 高级表格
假如我们希望某处文字后,另起一页,直接打换行太不方便了(并且markdown中没有页数这个概念,转为pdf后才能看到分页效果)。可以复制以下代码:
1 | <div style="page-break-after: always;"></div> |
表示此处之后,进行新加一页的操作。通常用于:abstract与下文的分割 / 目录与下文的分割 / 正文与reference的分割。
高级表格:原生markdown不支持单元格合并,需要使用HTML的<table>标签才能得到扩展。具体方法十分复杂,不作为重点,只是提一下,有兴趣者参看:
之前讲过的HTML
<u>...</u>下划线语法<span id='name'>...</span>,设置跳转位置标记语法
LaTex 数学公式渲染
什么是[\(\LaTeX\)百度百科🔗],[\(\LaTeX\)官网]
原生的markdown不支持(Github上的readme就不直接支持\(\LaTeX\)语法),但是Typora支持。有数学公式输入需要的朋友可以使用内置的功能。注意可能需要在设置中打开LaTex支持,详见【Typora的一些设置与功能】。
内联公式
就是行内嵌入公式,比如:\(P(x|y)=\frac{P(x,y)}{P(y)}\)或是:\(f:D \subset \mathbb R^n\rightarrow \mathbb R\)。只需要使用:
1 | 比如:$P(x|y)=\frac{P(x,y)}{P(y)}$ |
也就是LaTex语法是被$符号(左右各一个)包围的。
公式块
\[ 2D_{JS}(P_R|P_G)=\int_xP_R(x)log(\frac{P_R(x)}{\frac{P_R(x) + P_G(x)}{2}})dx + \int_xP_G(x) log(\frac{P_G(x)}{\frac{P_R(x) + P_G(x)}{2}})dx \]
还没有接触过LaTex的朋友,就不指望你立马写出以上的公式来了。上面公式的代码如下:
1 | $$ |
重点就是开头和结尾插入两个$$。
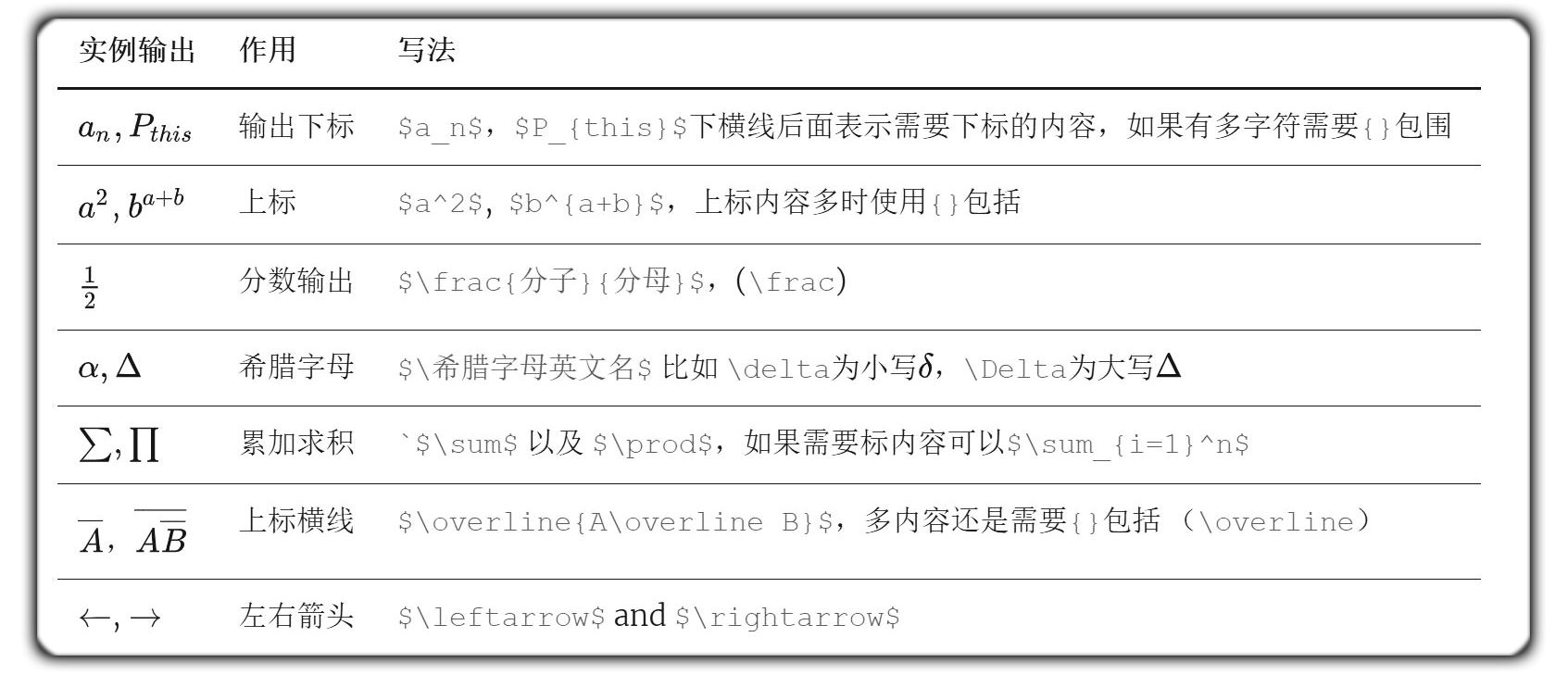
常用\(\LaTeX\)语法

公式块语法(多行公式,左对齐,每个公式独立标号)
1 | \begin{align} |
\[ \begin{align} & x = a + b \\ % \\为换行 & x = c + d \end{align} \]
多行公式,所有公式标号只有一个:
1 | \begin{equation} |
\[ \begin{equation} x = a + b \\ % \\为换行 x = c + d \end{equation} \]
其他的语法可以见上一篇博文[LaTex基础语法记录]。有些语法支持(比如矩阵 / 大花括号 / 公式lable添加),有些不支持(图片操作 / 分节)
Mermaid / Flow / Gantt
这三种是常见的图表(块状逻辑图)(流程图)(甘特图(多用于项目管理)),这些图表都是基于三个“`”符号的代码块:
1 | ```mermaid |
Mermaid
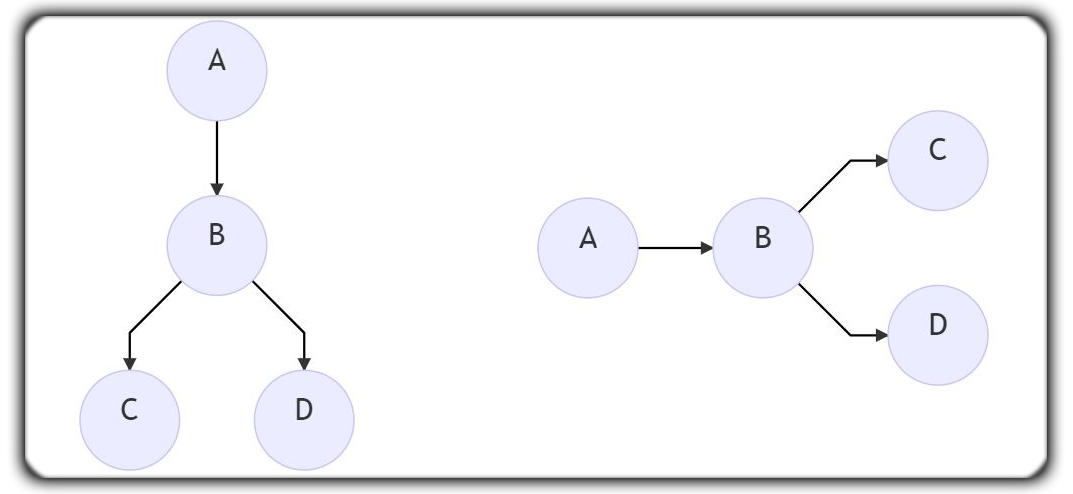
只提供简单的示例:mermaid图表通常的输出如下:

左图是上下式排列(graph TB)右图是左右式排列(graph LR)。
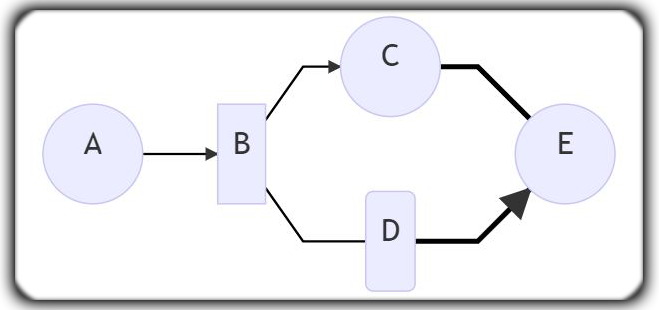
mermaid图提供了几种 【线型】,【框型】。比如:
- 细直线(无向
---),细箭头(有向-->),粗直线(===),粗箭头(==>) - 直角框(A[内容]),圆角框( A(内容) ),圆形框( A((内容)) ),如下代码所示。
1 | graph LR |
输出的结果为:

Flow流程图
流程图中有五个主要结构:其书写如表所示:
| 结构 | 书写方式 |
|---|---|
| 开始框(圆角框) | start |
| 输入输出框(平行四边形) | inputoutput |
| 流程框(直角框) | operation |
| 条件判定(菱形框) | condition |
| 结束框(圆角框) | end |
一个书写示例如下图所示:
1 | start=>start: Program starts |
对于=>左边的部分,其实是每个框的名称,比如定义一个operation框叫做error。=>右边则是框类型。上半部分中,所有的框被定义了,包括其类型以及内容(类型后冒号
+ 空格
输入内容),下半部分则是其中的流程转换关系(->表示
flow的方向)
注意 condition可多分支,所以会有(no) / (yes)标签,其他的(right / bottom)都指的是箭头的空间方向。事实上,flow只能画一些简单的流程图,复杂的流程图中各个框的位置极其难编排。输出结果如下:
Gantt时间图
给一个例子吧,from [CSDN Gantt Graph]。个人其实没有使用在这个的需求。
1 | gantt |
实践练习!
- 一句话:尝试->熟练 就能发现word / WPS 有多难以使用。
- 读者可以尝试使用Markdown写一份笔记。要求包含:
- 封面的设计(比如居中 / 强制分页 / 字体变换 / 图片插入)
- 目录(toc插入 / 强制分页)
- 正文(标题 / 强调 / 分点 / 超链接 / 引用 / 表格 / 代码块(optional) / LaTeX(optional) )
